পূর্বের টিউটরিয়্যালে আমরা Django এর Default Admin Panel টি Run করেছিলাম। Admin Site এ Super User একাউন্ট ব্যবহার করে Login করার পর আ...
পূর্বের টিউটরিয়্যালে আমরা Django এর Default Admin Panelটি Run করেছিলাম। Admin Site এ Super User একাউন্ট ব্যবহার করে Login করার পর আমরা নিচের ছবির মত একটি Interace পেয়েছিলাম।
এবং তোমরা হয়তো লক্ষ্য করেছিলে সেখানে Authentication and Authorization নামক App এর অধিনে Groups এবং Users নামক দুইটি মেনু ছিলো। এই মেনু গুলো পাশে Add এবং Change নামক দুইটি অপশন ছিলো। প্রয়োজন অনুসারে পর্যায়ক্রমে এই দুইটি মেনু এবং তাদের Add এবং Change সম্পর্কে আমরা পরবর্তীতে বিস্তারিত আলোচনা করবো।
আজ আমরা Authentication and Authorization এর মতই নিজেদের পছন্দমত একটি App তৈরি করবো। পাশাপাশি সেখানে আমরা নতুন ডেটা যুক্ত করা, ডিসপ্লে করা এবং ডিলিট করার মত কাজ গুলো করবো।
চলো তাহলে শুরু করা যাক...
ধাপ-১:
Creating a New App
Django এর প্রত্যেকটি web application কে এক-একটি App বলা হয়। যেমন Home Page, About Us, Contact Us এই সকল পেইজ পৃথক পৃথক App এর অধিনে পরিচালিত হয়ে থাকে। একই ভাবে members database গুলোও কে App হিসাবে বিবেচনা করা হয়।
আমরা যেহেতু Admin Panel এ এখন একটু Menu যুক্ত করতে চাচ্ছি তাই আমাদের members database নিজে কাজ করতে হবে। অর্থাৎ আমাদের একটু নতুন App তৈরি করতে হবে। আমি এখানে আমাদের নতুন App টির জন্য app_CustomAdmin নাম ব্যবহার করছি। তুমি তোমার পছন্দমত যেকোন নাম ব্যবহার করতে পারো।
app_CustomAdmin নামক নতুন App তৈরি করতে django-admin startapp app_CustomAdmin কমান্ডটি চালু করো।
VSCode এর Explorer এ লক্ষ্য করলে দেখবে app_CustomAdmin নামে নতুন একটি App তৈরি হয়ে গিয়েছে।
ধাপ-২:
Creating Database Models
ধরো আমারা কিছু ইলেকট্রনিক সেন্সরের ডেটা ডেটাবেইজে Write করতে চাচ্ছি। যেখানে বিভিন্ন সেন্সরের নাম এবং ডেটা থাকবে। অর্থাৎ আমরা Sensor datas নামে একটি Table তৈরি করবো। যেখানে Title এবং Data নামক দুইটি Column থাকবে। এই Title Field এ আমরা সেন্সরের নাম এবং Data Field এ সেন্সরের Value রাখবো।
এ জন্য আমাদের app_CustomAdmin নামক App টির models.py ফাইলে একটি Model তৈরির মাধ্যমে Title এবং Data নামক দুইটি Variable এবং তাদের Data Type গুলো নির্ধারণ করে দিবো।
ধাপ-৩:
Registering Models
Models Register করার জন্য আমাদের admin.py ফাইলে মডিফাই করতে হবে।
এখানে আমরা আমাদের sensorData নামক Model কে Register করে নিবো।
ধাপ-৪:
Applicatoin Definition
এই পর্যায়ে তোমাকে Main Project Folder এর Settings.py এ এসে INSTALLED_APPS লিষ্টে আমাদের নতুন App এর নাম লিষ্টে যুক্ত করে দিতে হবে।
ধাপ-৫:
Migrations
ডেটাবেইজে যে কোন ধরণের পরিবর্তন ঘটলে (প্রত্যেকবার) সর্বপ্রথম তোমাকে Migrations এর পরবর্তীতে Migrate করতে হবে।
Database Migrations এর জন্য python manage.py makemigrations কমান্ডটি Run করতে হবে।
Database Migrate এর জন্য python manage.py migrate কমান্ডটি Run করতে হবে।
ধাপ-৬:
Let's Check It
তথ্য গুলো ডেটাবেইজে Add হয়েছে কি না - দেখার জন্য চলো Server চালু করি এবং Django administration পেইজটিকে Refresh দেই।
লক্ষ্য করে দেখ - AUTHENTICATION AND AUTHORIZATION এর উপরের দিকে আমাদের নতুন অ্যাপ APP_CUSTOMADMIN চলে এসেছে এবং Sensor datas নামক মেনু যুক্ত হয়ে গিয়েছে।
ধাপ-৭:
Add Sensor Data
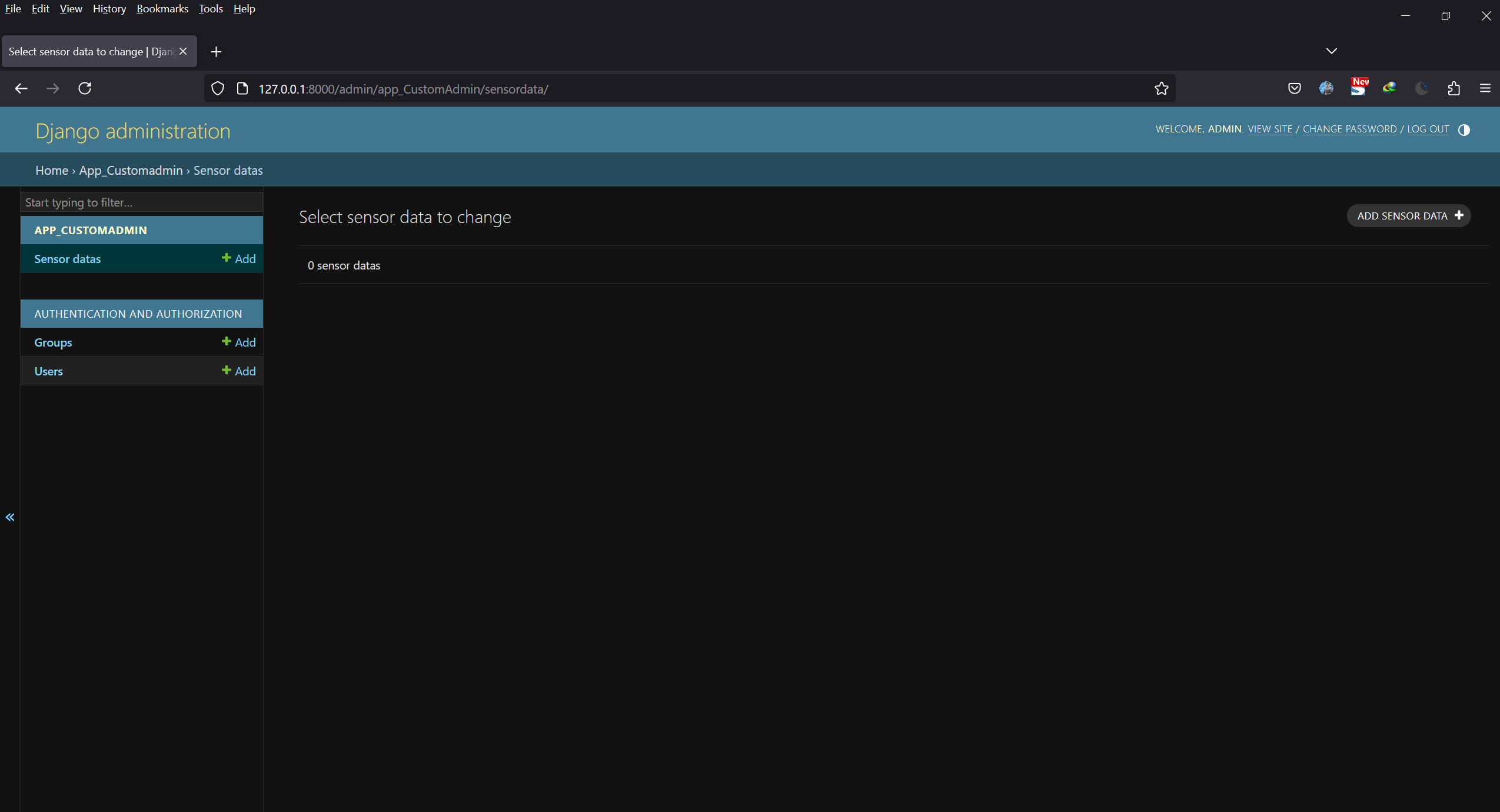
তুমি যদি Sensor datas এর উপর ক্লিক করো, তাহলে নিচের মত একটি Interface দেখতে পাবে।
এখান থেকে ADD SENSOR DATA বাটনে ক্লিক করার মাধ্যমে তুমি Manually ডেটাবেজে ডেটা Insert করতে পারবে। ADD SENSOR DATA বাটনে ক্লিক করলে তুমি নিচের মত একটি Interface পাবে।
মনোযোগ দিয়েই দেখতে পাবে আমরা যে Title এবং Data নামক দুইটি Table Column যুক্ত করেছিলাম, সেই Field গুলো Show করছে। বিষয়টি আরো পরিষ্কার করার জন্য আমি এখানে Title হিসাবে DS18B20 (একটি Temperature Sensor এর নাম) এবং Data হিসাবে 548 (সেন্সরটির Analog মান) লিখে Save and add another বাটনে ক্লিক করছি।
ফলে পূর্বের ডেটা SAVE হয়েছে এবং নতুন সেন্সরের ডেটা ইনপুট দেওয়ার জন্য আবার নতুন Field চলে এসেছে। এখানে আমি অন্য একটি সেন্সরের জন্য Title হিসাবে LM35 (একটি Temperature Sensor এর নাম) এবং Data হিসাবে 429 (সেন্সরটির Analog মান) লিখে SAVE বাটনে ক্লিক করছি।
এখন আমরা আমাদের Sensor datas নামক Table এর সকল ডেটা গুলো দেখতে পাচ্ছি। কিন্তু লক্ষ্য করলে দেখবে, এখানে SENSOR DATA নামক Column এ sensorData object (x) আকারে দেখাচ্ছে। কিন্তু এখানে যদি Title গুলো দেখা যেত, তাহলে আমাদের জন্য বুঝতে সুবিধা হতো যে - এটি কোন সেন্সরের ডেটা।
এই কাজটি করতে হলে আমাদের models.py ফাইলটিতে সামান্য একটু পরিবর্তন আনতে হবে।
ধাপ-৮:
Dot Str Method
আমাদের Model এর Title রিটার্ন করার জন্য আমরা dot str method এর সাহায্য নিবো।
এখন যদি তুমি Django administration পেইজটি Refresh দাও, তাহলেই দেখতে পাবে এখন Sensor datas নামক Table এ Title গুলো Show করবে
ইচ্ছা করলে, তুমি এগুলো Select করে Action মেনুর মাধ্যমে Delete ও করতে পারবে।
যদিও এখানে আমরা Database এ Manually ডেটা ইনপুট দিয়েছি! কিন্তু এটি আমাদের মূল উদ্দেশ্য নয়! ওয়েবসাইটে ডেটা বিভিন্ন ভাবেই আসতে পারে। এই ডেটা গুলো Pick করে নিজের Database এ সংরক্ষণ করার জন্য এটি একটি পদ্ধতি মাত্র।
তোমার নিজের তৈরি ওয়েবাইটের ডেটাবেইজে ডেটা Write করার এই নতুন অনুভুতি কমেন্টে শেয়ার করতে ভূলোনা!
























No comments