পূর্বের টিউটরিয়্যালে আমরা দেখেছি কিভাবে কিভাবে একটি নতুন Django Project তৈরি করতে হয়। আমরা শিখেছিলাম কিভাবে Browser এ আমাদের নতুন We...
পূর্বের টিউটরিয়্যালে আমরা দেখেছি কিভাবে কিভাবে একটি নতুন Django Project তৈরিকরতে হয়। আমরা শিখেছিলাম কিভাবে Browser এ আমাদের নতুন Website টি Run করতে পারি।
আজ আমরা আমাদের নতুন ওয়েবসাইটের Admin Panel এ লগইন করবো। পাশাপাশি দেখবো কিভাবে Admin User এর Username এবং Password সেট করতে হয়।
চলো তাহলে দেরি না করে শুরু করি...
ধাপ-১:
Log in | Django Site Admin
Django ব্যবহারের একটি বড় সুবিধা হলো by default তুমি এখানে একটি রেডি Admin পেয়ে যাবে। আর এই Admin Panel টি Access করতে তোমাকে যে কোন একটি Internet Browser যেমনঃ Firefox, Google Chrome এর Address Bar এ 127.0.0.1:8000/admin/টাইপ করে Enter চাপতে হবে।
ফলে তুমি নিচের মত একটি উইডোউ দেখতে পাবে।
যেখানে Admin Panel এর লগইন করার জন্য Username এবং Password দিতে বলছে। কিন্তু আমরা এখনো তো কোন Username এবং Password তৈরি করিনি! এখন চলো আমাদের Admin Panel এর জন্য সর্বপ্রথম Username এবং Password তৈরি করে আশি।
এ জন্য আমাদের আবার VSCode এ ফিরে যেতে হবে। কিন্তু লক্ষ্য করলে দেখবে এখন আমরা Terminal এ কিছু লিখতে পারছি না! কারণ Server চালু রয়েছে।
এ জন্য আমাদের Server টি বন্ধ করতে কীবোর্ড থেকে Ctrl + C প্রেস করতে হবে।
ধাপ-২:
Creating Database File
ইতিপূর্বে যেমনটি বলছিলাম, আমরা Admin User এর Username এবং Password তৈরি করবো। তাহলে এই ডেটা গুলো নিশ্চয় কোথাও Save রাখতে হবে। আর এ জন্যই আমাদের প্রয়োজন হবে Database ব্যবহারের। অর্থাৎ Username এবং Password ব্যবহারের জন্য আমাদের আগে Database File তৈরি করতে হবে।
এ জন্য python manage.py migrate কমান্ডটি চালু কর।
Migration সম্পন্ন হলেই লক্ষ্য করলে দেখবে EXPLORER এ db.sqlite3 নামে একটি Database File তৈরি হয়ে যাবে।
ধাপ-৩:
Creating Super User
Database File তৈরি যেহেতু শেষ, এখন আমরা খুব সহজেই Admin User তৈরি করবো। তবে Admin User নিয়ে কাজ করার সময় এদের Role সেট করে দেওয়া যায়। যেমন কোন Admin কি ধরণের কাজ করতে পারবে ইত্যাদি। এই মূহুর্তে আমরা User Role নিয়ে কাজ করবো না। প্রাথামিক ভাবে আমরা এখন এমন একজন User তৈরি করবো, যিনি সকল Action Execute করতে পারবেন। আর এই কারণে আমরা এই Admin User কে Super Admin বলছি।
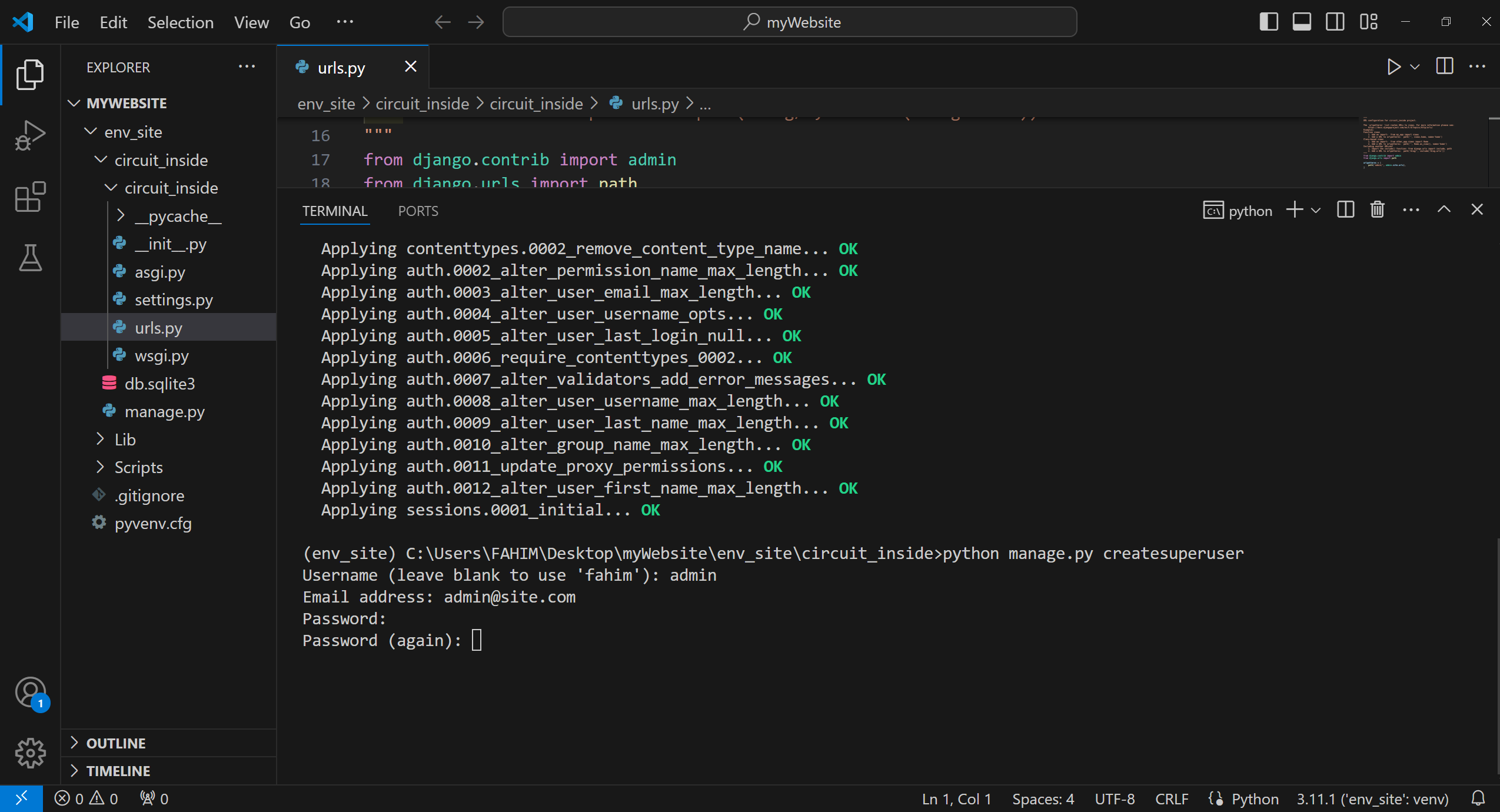
Super User তৈরি করতে python manage.py createsuperuser কমান্ডটি চালু কর।
ফলে এখন তোমাকে Super User এর জন্য Username দিতে হবে। (আমি এখানে Username হিসাবে admin দিয়েছি। তুমি তোমার পছন্দমত নাম ব্যবহার করতে পারো।)

এখন তোমাকে Admin Account এর জন্য Email Address দিতে হবে। ( আমি এখানে একটি Random Email Address: admin@site.com দিচ্ছি। )
এখন তোমাকে Admin Account এর জন্য Password দিতে হবে। (আমি এখানে 123456 ব্যবহার করছি। মনে রেখ এখানে Password দেওয়ার সময় তুমি তা দেখতে পাবে না, কিন্তু যা টাইপ করবে, তা ইনপুট হিসাবে নিয়ে নিবে। টাইপ করা শেষ হলে Enter দাও।)
Confirmation এর জন্য একই পাসওয়ার্ড তোমাকে আবারও লিখতে হবে এবং Enter দাও।
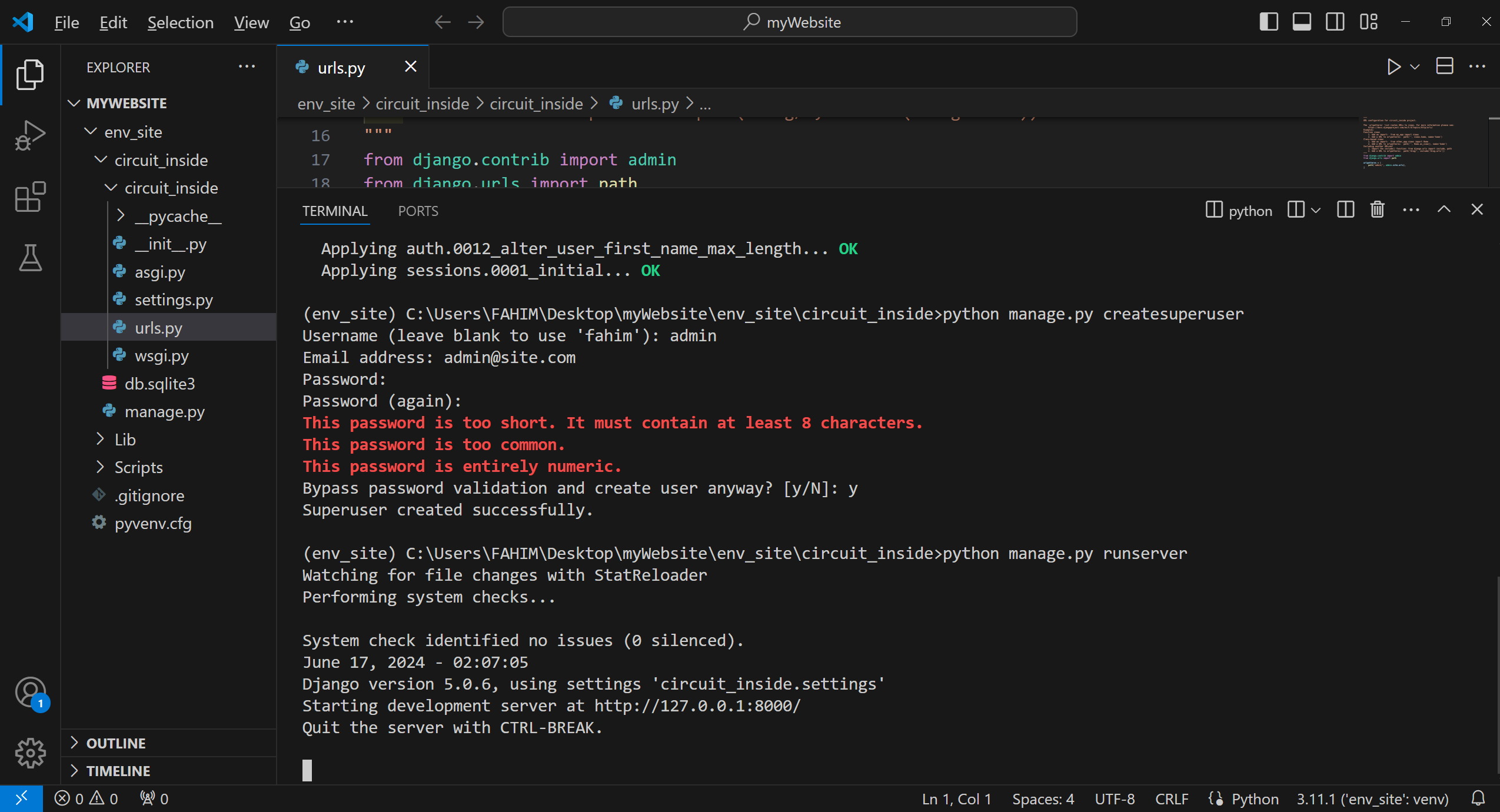
একজন Super User এর যেহেতু সব ধরণের Access থাকে, তাই Password একটু Strong দেওয়ায় Recommended। কিন্তু যেহেতু আমি এটি typical password দিয়েছি, তাই Password Validation টি Bypass করার জন্য বলছে। তুমি y চেপে YES করে দাও।
অবশেষে আমাদের Super User তৈরি সফলভাবে সম্পন্ন হয়েছে।
ধাপ-৪:
Super User Login
এখন চলো আবার আমাদের Web Server টি Run করি। এ জন্য পূনরায় টাইপ করোঃ python manage.py runserver
এখন চলো Super User এর Username এবং Password ব্যবহার করে browser থেকে আমরা আবার Admin Panel এ লগইন করার চেষ্টা করি।
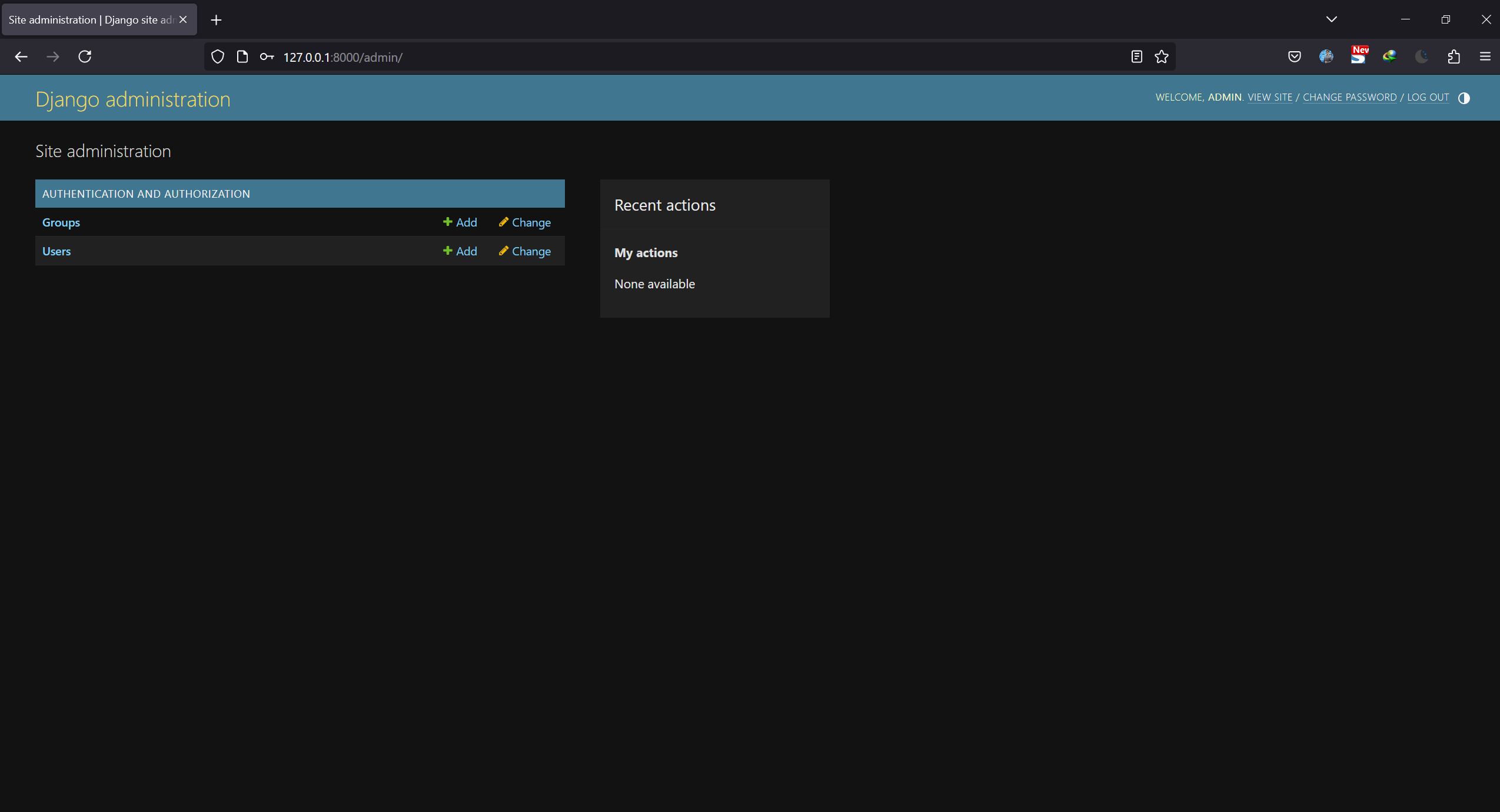
এখানে Username এবং Password দিয়ে Log In বাটনে ক্লিক করলেই দেখবে Django Default Admin Panel এ তুমি Access পেয়ে যাবে।
এটাই হলো Django Based Website Development এর মূল সুবিধা! যেখানে কোন ধরণের Extra Effort ছাড়াই তুমি Basic একটি Admin Interface পেয়ে যাচ্ছো।
তোমার নিজের তৈরি ওয়েবাইটের জন্য Admin Interface তৈরির এই নতুন অনুভুতি কমেন্টে শেয়ার করতে ভূলোনা!


















No comments